appcompat-v7 を使って、カスタマイズ可能な、 Dialog のような画面を超楽にめちゃ綺麗につくる
Androidで、カスタマイズ可能なDialogのような画面を楽につくる方法について考える。
Android でカスタマイズダイアログをつくるのは、AlertDialogよりはDialogFragmentのほうが楽にはなっているが、相変わらず骨が折れる。
今回は、DialogはAlertDialogやDialogFragmentで作るもの、という発想は捨てて、ActivityにMaterial Themeに用意されているDialogのStyleを適応することで、簡単に綺麗に実装していく方法で進めるというアプローチを取る。
ライブラリ的に用意するものは、Googleから提供されている、Support Libraryのうちの一つ、 appcompat-v7のみ。今Android Studioで新規プロジェクトを作ると、予めappのbuild.gradleに記載されているので、導入に特別な手順も必要ない。
後は、AppCompatActivityを用意し、Manifest側でDialogのThemeを適応するだけ。
Dialogの起動も、Activityと同じくstartActivityを呼び出すだけですし、回転やタスク切り替えの特別な配慮も必要なくなる。なんと素晴らしい!
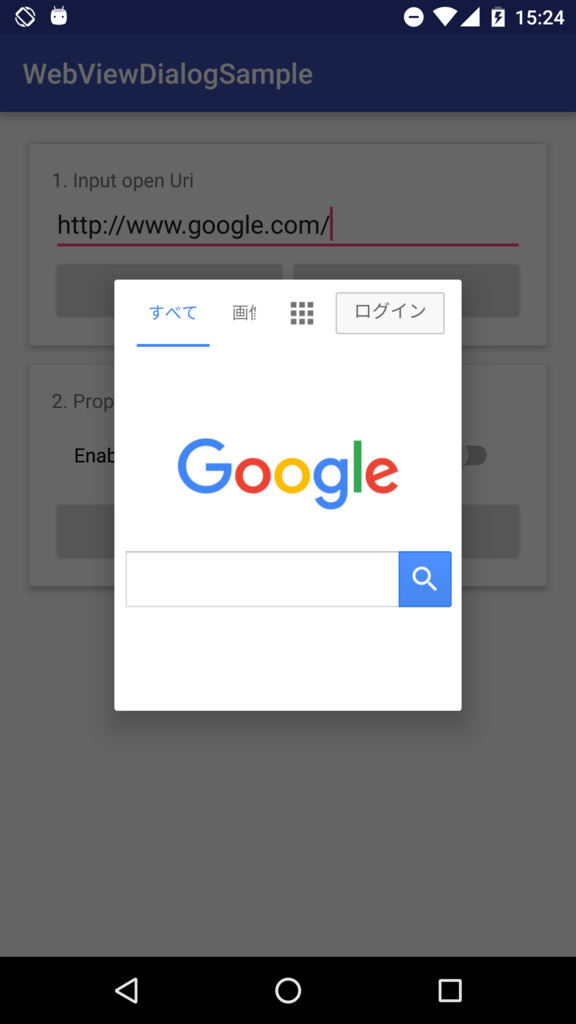
GitHubにサンプルを置く。局所的にコードを書き記すよりも全体を見たほうが状況を把握しやすいはずである。このサンプルは、Dialogの中身がWebViewとなっていて、画面を立ち上げるとGoogleのトップページが開く。Activityをベースにつくると、こういった奇抜な画面も作成可能(笑)。

https://github.com/tatuas/AndroidWebViewDialogSample
Deploygateから、サンプルコードをビルドしたAPKを配布する。
上記サンプルで使用している Theme は、中身の大きさが Style 側で dp 指定されている、 Theme.Base.AppCompat.Dialog.FixedSize という Theme だが、要件によっては、そのサイズをカスタマイズしたい需要もあるかもしれない。ただ、ちょっと Style の命名が直感的でないので、以下の Stackoverflow を参考にされると良い。
http://stackoverflow.com/questions/29003591/android-fixed-size-dialog-dimension-what-is-major-minor
上記を参考に、
values
values-large
values-xlarge
にそれぞれdimens.xmlでサイズを定義して、style.xmlでその値に Override すればよい。サンプルコードには、サイズを変更する実装も含む。